Expand description

Ratatui
Ratatui is a crate for cooking up terminal user interfaces in Rust. It is a lightweight library that provides a set of widgets and utilities to build complex Rust TUIs. Ratatui was forked from the tui-rs crate in 2023 in order to continue its development.
Installation
Add ratatui and crossterm as dependencies to your cargo.toml:
cargo add ratatui crossterm
Ratatui uses Crossterm by default as it works on most platforms. See the Installation section of the Ratatui Website for more details on how to use other backends (Termion / Termwiz).
Introduction
Ratatui is based on the principle of immediate rendering with intermediate buffers. This means that for each frame, your app must render all widgets that are supposed to be part of the UI. This is in contrast to the retained mode style of rendering where widgets are updated and then automatically redrawn on the next frame. See the Rendering section of the Ratatui Website for more info.
Other documentation
- Ratatui Website - explains the library’s concepts and provides step-by-step tutorials
- Examples - a collection of examples that demonstrate how to use the library.
- API Documentation - the full API documentation for the library on docs.rs.
- Changelog - generated by git-cliff utilizing Conventional Commits.
- Contributing - Please read this if you are interested in contributing to the project.
- Breaking Changes - a list of breaking changes in the library.
Quickstart
The following example demonstrates the minimal amount of code necessary to setup a terminal and render “Hello World!”. The full code for this example which contains a little more detail is in hello_world.rs. For more guidance on different ways to structure your application see the Application Patterns and Hello World tutorial sections in the Ratatui Website and the various Examples. There are also several starter templates available:
- template
- async-template (book and template)
Every application built with ratatui needs to implement the following steps:
- Initialize the terminal
- A main loop to:
- Handle input events
- Draw the UI
- Restore the terminal state
The library contains a prelude module that re-exports the most commonly used traits and
types for convenience. Most examples in the documentation will use this instead of showing the
full path of each type.
Initialize and restore the terminal
The Terminal type is the main entry point for any Ratatui application. It is a light
abstraction over a choice of Backend implementations that provides functionality to draw
each frame, clear the screen, hide the cursor, etc. It is parametrized over any type that
implements the Backend trait which has implementations for Crossterm, Termion and
Termwiz.
Most applications should enter the Alternate Screen when starting and leave it when exiting and
also enable raw mode to disable line buffering and enable reading key events. See the backend
module and the Backends section of the Ratatui Website for more info.
Drawing the UI
The drawing logic is delegated to a closure that takes a Frame instance as argument. The
Frame provides the size of the area to draw to and allows the app to render any Widget
using the provided render_widget method. See the Widgets section of the Ratatui Website
for more info.
Handling events
Ratatui does not include any input handling. Instead event handling can be implemented by
calling backend library methods directly. See the Handling Events section of the Ratatui
Website for more info. For example, if you are using Crossterm, you can use the
crossterm::event module to handle events.
Example
use std::io::{self, stdout};
use crossterm::{
event::{self, Event, KeyCode},
terminal::{disable_raw_mode, enable_raw_mode, EnterAlternateScreen, LeaveAlternateScreen},
ExecutableCommand,
};
use ratatui::{prelude::*, widgets::*};
fn main() -> io::Result<()> {
enable_raw_mode()?;
stdout().execute(EnterAlternateScreen)?;
let mut terminal = Terminal::new(CrosstermBackend::new(stdout()))?;
let mut should_quit = false;
while !should_quit {
terminal.draw(ui)?;
should_quit = handle_events()?;
}
disable_raw_mode()?;
stdout().execute(LeaveAlternateScreen)?;
Ok(())
}
fn handle_events() -> io::Result<bool> {
if event::poll(std::time::Duration::from_millis(50))? {
if let Event::Key(key) = event::read()? {
if key.kind == event::KeyEventKind::Press && key.code == KeyCode::Char('q') {
return Ok(true);
}
}
}
Ok(false)
}
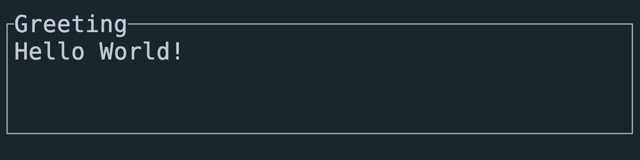
fn ui(frame: &mut Frame) {
frame.render_widget(
Paragraph::new("Hello World!")
.block(Block::default().title("Greeting").borders(Borders::ALL)),
frame.size(),
);
}Running this example produces the following output:

Layout
The library comes with a basic yet useful layout management object called Layout which
allows you to split the available space into multiple areas and then render widgets in each
area. This lets you describe a responsive terminal UI by nesting layouts. See the Layout
section of the Ratatui Website for more info.
use ratatui::{prelude::*, widgets::*};
fn ui(frame: &mut Frame) {
let main_layout = Layout::new(
Direction::Vertical,
[
Constraint::Length(1),
Constraint::Min(0),
Constraint::Length(1),
],
)
.split(frame.size());
frame.render_widget(
Block::new().borders(Borders::TOP).title("Title Bar"),
main_layout[0],
);
frame.render_widget(
Block::new().borders(Borders::TOP).title("Status Bar"),
main_layout[2],
);
let inner_layout = Layout::new(
Direction::Horizontal,
[Constraint::Percentage(50), Constraint::Percentage(50)],
)
.split(main_layout[1]);
frame.render_widget(
Block::default().borders(Borders::ALL).title("Left"),
inner_layout[0],
);
frame.render_widget(
Block::default().borders(Borders::ALL).title("Right"),
inner_layout[1],
);
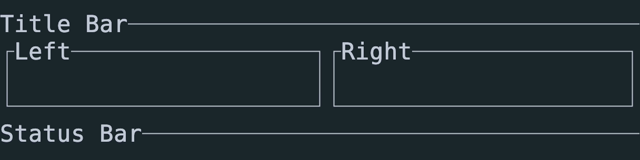
}Running this example produces the following output:

Text and styling
The Text, Line and Span types are the building blocks of the library and are used in
many places. Text is a list of Lines and a Line is a list of Spans. A Span
is a string with a specific style.
The style module provides types that represent the various styling options. The most
important one is Style which represents the foreground and background colors and the text
attributes of a Span. The style module also provides a Stylize trait that allows
short-hand syntax to apply a style to widgets and text. See the Styling Text section of the
Ratatui Website for more info.
use ratatui::{prelude::*, widgets::*};
fn ui(frame: &mut Frame) {
let areas = Layout::new(
Direction::Vertical,
[
Constraint::Length(1),
Constraint::Length(1),
Constraint::Length(1),
Constraint::Length(1),
Constraint::Min(0),
],
)
.split(frame.size());
let span1 = Span::raw("Hello ");
let span2 = Span::styled(
"World",
Style::new()
.fg(Color::Green)
.bg(Color::White)
.add_modifier(Modifier::BOLD),
);
let span3 = "!".red().on_light_yellow().italic();
let line = Line::from(vec![span1, span2, span3]);
let text: Text = Text::from(vec![line]);
frame.render_widget(Paragraph::new(text), areas[0]);
// or using the short-hand syntax and implicit conversions
frame.render_widget(
Paragraph::new("Hello World!".red().on_white().bold()),
areas[1],
);
// to style the whole widget instead of just the text
frame.render_widget(
Paragraph::new("Hello World!").style(Style::new().red().on_white()),
areas[2],
);
// or using the short-hand syntax
frame.render_widget(Paragraph::new("Hello World!").blue().on_yellow(), areas[3]);
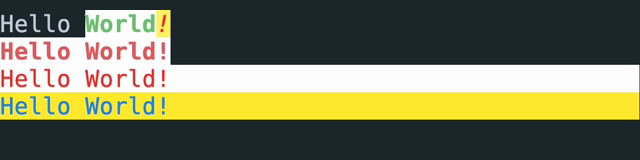
}Running this example produces the following output:

Features
The crate provides a set of optional features that can be enabled in your cargo.toml file.
default— By default, we enable the crossterm backend as this is a reasonable choice for most applications as it is supported on Linux/Mac/Windows systems. We also enable theunderline-colorfeature which allows you to set the underline color of text.
Generally an application will only use one backend, so you should only enable one of the following features:
-
crossterm(enabled by default) — enables theCrosstermBackendbackend and adds a dependency on the [Crossterm crate]. -
termion— enables theTermionBackendbackend and adds a dependency on the [Termion crate]. -
termwiz— enables theTermwizBackendbackend and adds a dependency on the [Termwiz crate].
The following optional features are available for all backends:
-
serde— enables serialization and deserialization of style and color types using the [Serde crate]. This is useful if you want to save themes to a file. -
macros— enables theborder!macro. -
all-widgets— enables all widgets.
Widgets that add dependencies are gated behind feature flags to prevent unused transitive dependencies. The available features are:
widget-calendar— enables thecalendarwidget module and adds a dependency on the [Time crate].
Underline color is only supported by the CrosstermBackend backend, and is not supported
on Windows 7.
underline-color(enabled by default) — enables the backend code that sets the underline color.
The following features are unstable and may change in the future:
-
unstable— Enable all unstable features. -
unstable-segment-size— Enables theLayout::segment_sizemethod which is experimental and may change in the future. See Issue #536 for more details. -
unstable-rendered-line-info— Enables theParagraph::line_countParagraph::line_widthmethods which are experimental and may change in the future. See Issue 293 for more details.
Modules
- This module provides the backend implementations for different terminal libraries.
- A prelude for conveniently writing applications using this library.
stylecontains the primitives used to control how your user interface will look.- Primitives for styled text.
Macros
- Assert that two buffers are equal by comparing their areas and content.
- border
macrosMacro that constructs and returns aBordersobject from TOP, BOTTOM, LEFT, RIGHT, NONE, and ALL. Internally it creates an emptyBordersobject and then inserts each bit flag specified into it usingBorders::insert().
Structs
CompletedFramerepresents the state of the terminal after all changes performed in the lastTerminal::drawcall have been applied. Therefore, it is only valid until the next call toTerminal::draw.- A consistent view into the terminal state for rendering a single frame.
- An interface to interact and draw
Frames on the user’s terminal. - Options to pass to
Terminal::with_options
Enums
- Represents the viewport of the terminal. The viewport is the area of the terminal that is currently visible to the user. It can be either fullscreen, inline or fixed.






